ABOUT
關於雷酷
隨著網際網路技術的發展以及物聯網時代的來臨,越來越多工作透過 e 化系統,提升效率和收集數據。一套 e 化系統除了友善的使用者介面、穩定性之外,還包含了資訊安全與各種加密技術。雷酷資訊科技在這個領域已經深耕超過 15 年,藉由多年的經驗以及不斷創新,提供您最高品質的服務。
提供當您的網站需要同時 10 萬人上線或是 10 個人上線,隨時可以依照彈性調整機器效能,不須綁約。 讓您每一筆的預算都花在刀口上。
網路安全加密技術與 SSL 服務,確保使用者與您的資料在網路傳輸過程中為加密格式。 透過雷酷技術,讓您的資料庫與檔案能安全在雲端受保護。 定期的資料庫備份,以及每日檔案異地備份,讓您的平台資料無後顧之憂。

SERVICE
服務項目
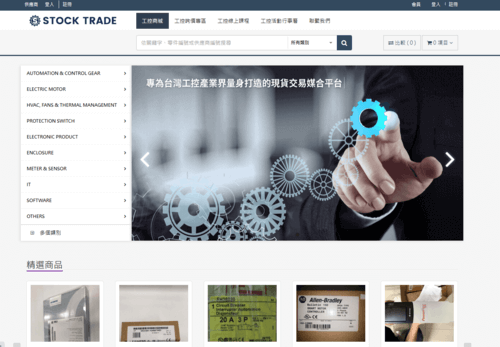
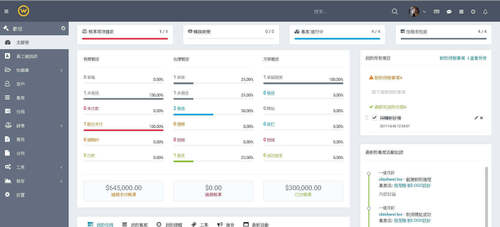
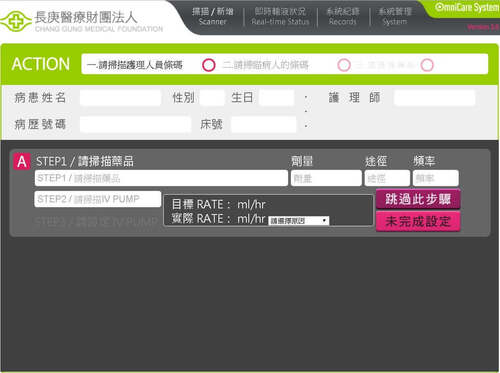
系統平台開發
-售票系統
-旅遊管理
-專案管理
-客製化系統開發
網站開發
-一頁式網站
-官方網站
-客製化網站
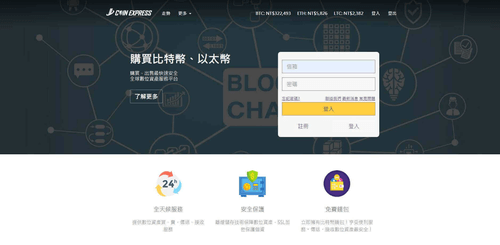
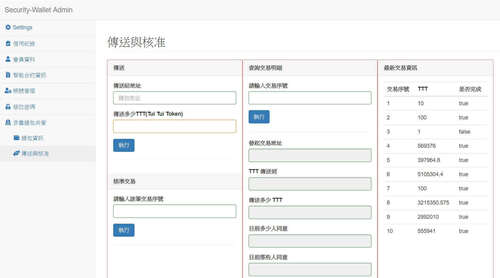
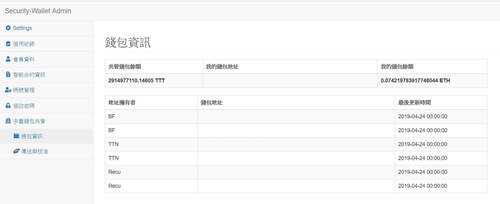
加密貨幣金流系統
-線上支付
-線上互轉
-線上對帳
-到帳系統
平台金流整合與維護
處理超過 60,000 萬的線上儲值,沒有任何錯帳與遭駭
網路爬蟲與自動化技術
每天在網路上抓取超過 50 萬筆資料
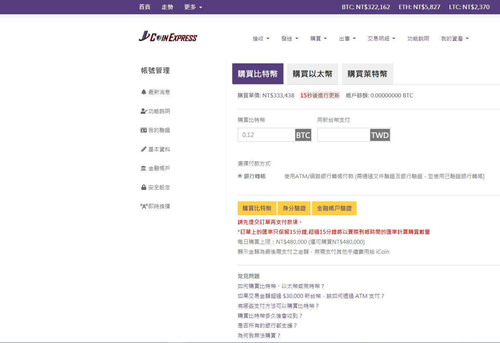
智能合約 & 交易所
icoinexpress 台灣數位資產服務平台 - 比特幣(BTC)、以太幣(ETH)、萊特幣(LTC)
TECHNOLOGY
技術與合作

SMART CONTRACT
智能合約
在區塊鏈上運行的程式,通常稱為智能合約。所以通常會把"寫區塊鏈程式"改稱作"寫智能合約"。雖然比特幣(Bitcoin)上也能寫智能合約,但是比特幣所支援的語法僅與交易有關,能做的事情比較有限。因此目前提到寫智能合約,通常指的是支援執行圖靈完備程式的以太坊(Ethereum)區塊鏈⛓。
除此之外,智能合約也可以用來運作各式公開公正的自動服務機構(DAO)。透過分散在全球各節點上運作的智能合約,所有運作與決策都是公開透明的,降低了交易的不確定性。
 Recu Tech
Recu Tech